Motion design is an essential step in the development of an app
What is Motion Design?
Not familiar with the term Motion Design? You should. It's just as important as putting garlands on a Christmas tree. If you look around, Motion Design is everywhere.
It is referred to as visual art, graphic elements that allow the creation of animation and micro-interaction. A Motion Design can be a text, image, form, or logo that comes to life and transforms into a dynamic illustration. It's used as a 2D / 3D / 4D animations and app development agency, use Motion Design to improve UI / UX. Otherwise, it's entertainment such as cartoons, short films, and even TV advertising/commercials.
There are several options for improving the user experience (UX) with Motion Design, such as the way a mobile or web app scrolls, the CTA, the app's instructions, or even the content.

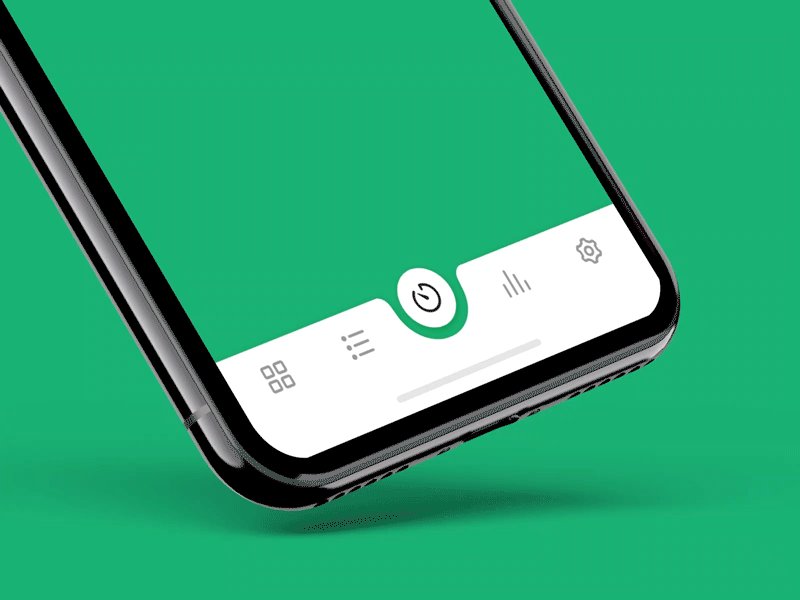
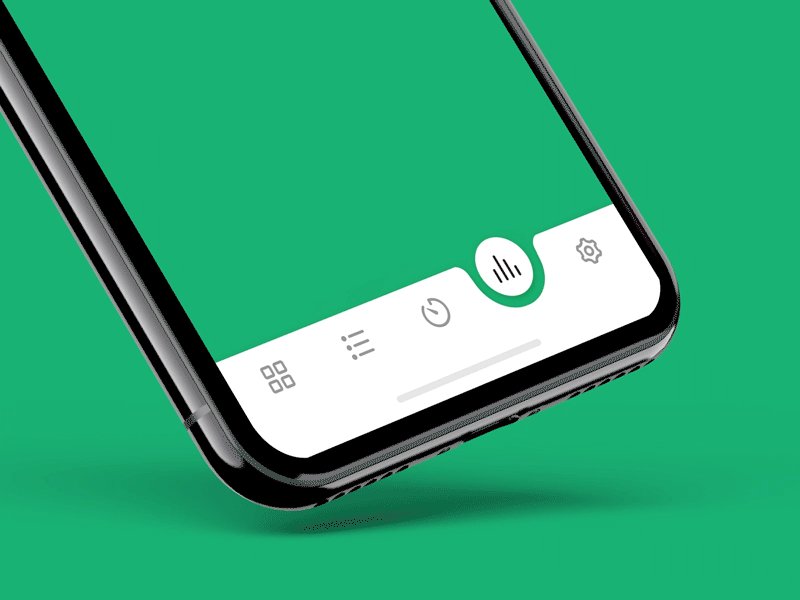
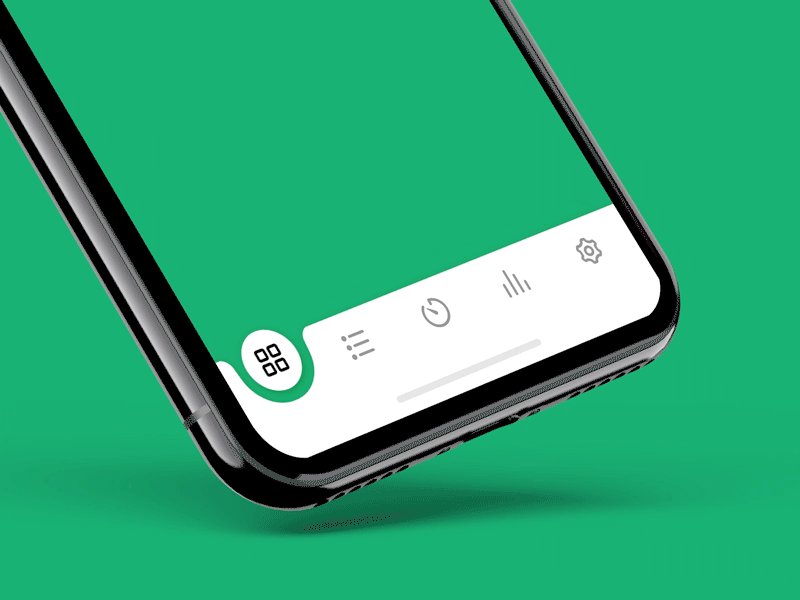
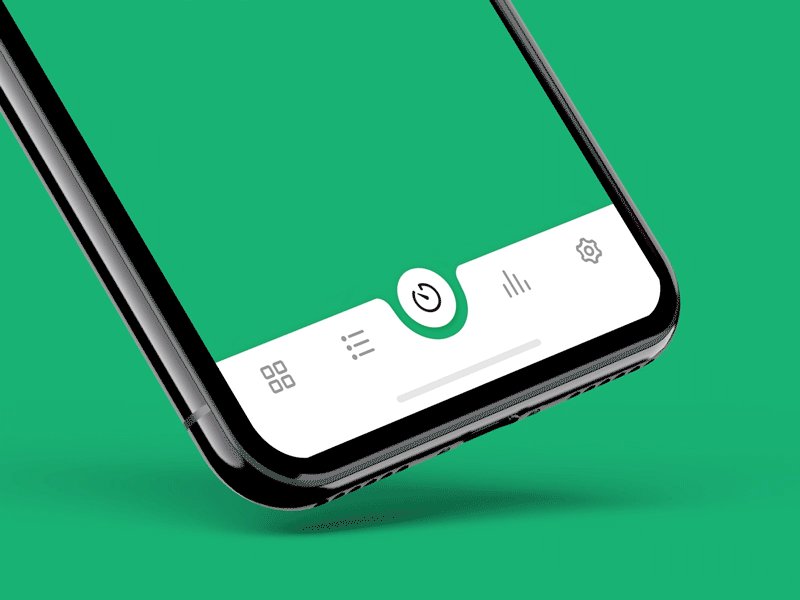
©Tabbar designed by Pierre De Moor - UI & Motion designer for Nightborn

©Downloadbutton designed by Dmitry Lauretsk for Ronas IT-UX/UI team

©Purchasebutton designed by Aaron Iker - UI designer
The reason for creating Motion Designs is to bring an application to life, simplify it, and illustrate a message in order to make it easier and more fun to use.
Motion Design serves a marketing and commercial purpose for developers and designers, with the aim of promoting a product. It offers users a much more dynamic and friendly experience, which is what keeps a brand alive in the long run. It's beneficial to both users and businesses.

©TaxiApp designed by Atuka - Product designer for UBANI
💡 Want to read more about how design can benefit your business? 👉 https://nightborn.be/blog/using-design-improves-your-business-performance
Why is it essential?
Motion Design is a necessity in the digital world! Don't release mobile/web apps without creating micro animated graphics as it will give a cheap impression of your product. Working on Motion Design is a time investment that will pay off on multiple levels.
Technically, those animated graphics increase traffic and raise awareness by modernizing the brand image, which can help you promote your app more effectively. It's a useful technology regardless of your industry; whether your service/product is for B2B, B2C, or internal use, it'll be just as efficient. Because some of the content is highlighted and more noticeable, engagement and audience growth will be a result of Motion Design.
To create successful Motion Designs, the work has to be more attractive than static images, it has to grab the audience's attention. Nowadays, 2.0internet users are looking for fast internet content, as they are in a hurry to discover everything at once. That's yet another reason why Motion Design is a reasonable solution for engaging and interacting with people of all ages, from children to the elderly. It simplifies comprehension so that people are more likely to click on motion content, and it can be defined using 3 clear-cut adjectives:
Approachable - appreciable - memorable

©Tabbar micro-interaction designed by Pavan Jharang
Motion Design has its way in marketing strategies. It enables more fluid and playful communication to get closer to our target, delivering a direct and straightforward message.
It's the kind of commercialization that enhances the user experience on websites and applications. In addition to that, it reduces the frustrations when technical problems appear, it animates the waiting, the bugs and it entertains.

©Buttonanimation designed by Aaron Iker - UI designer
💡Wondering how to choose the best UX/UI Design and app development agency, read about it?👉https://nightborn.be/blog/how-to-choose-the-best-app-development-agency
In short, here are 5 benefits of creating Motion Design
Looking for effective communication? Explain it with Motion Design

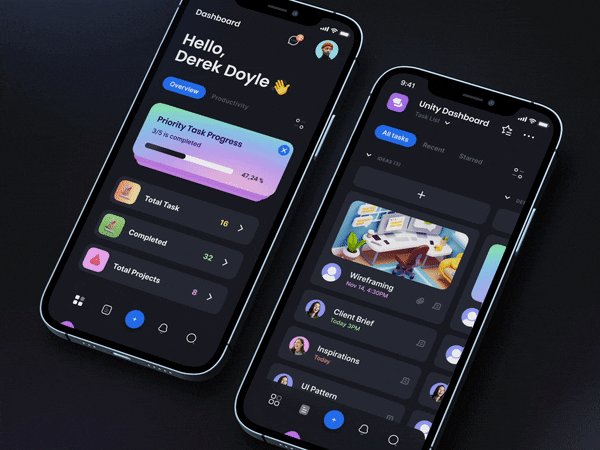
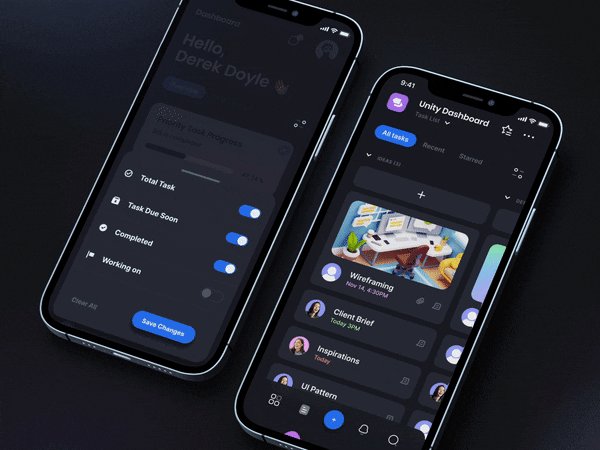
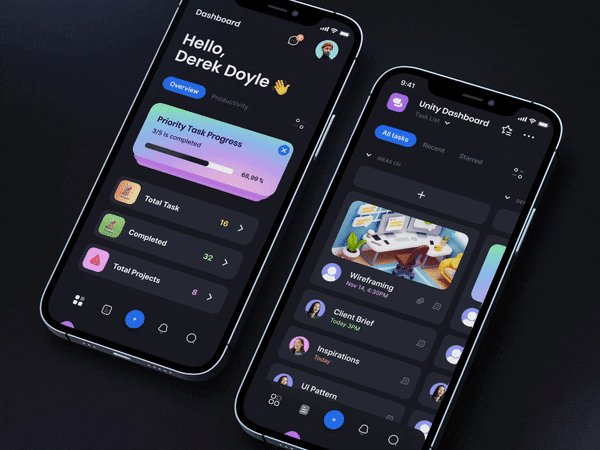
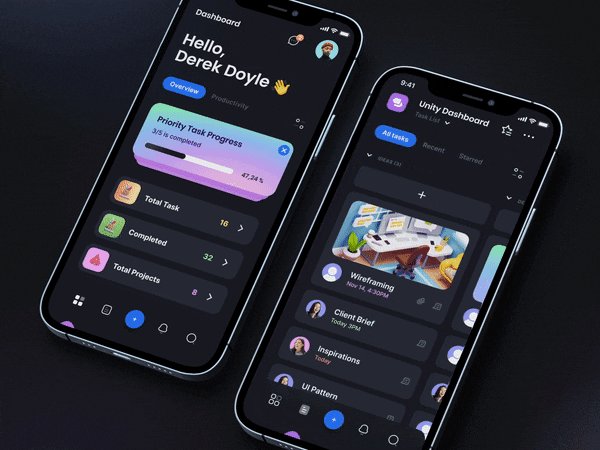
©TaskEzapp - Productivity app iOS UI kit - Anton Tkachev for UI8
Promote a product/service and raise awareness with Motions

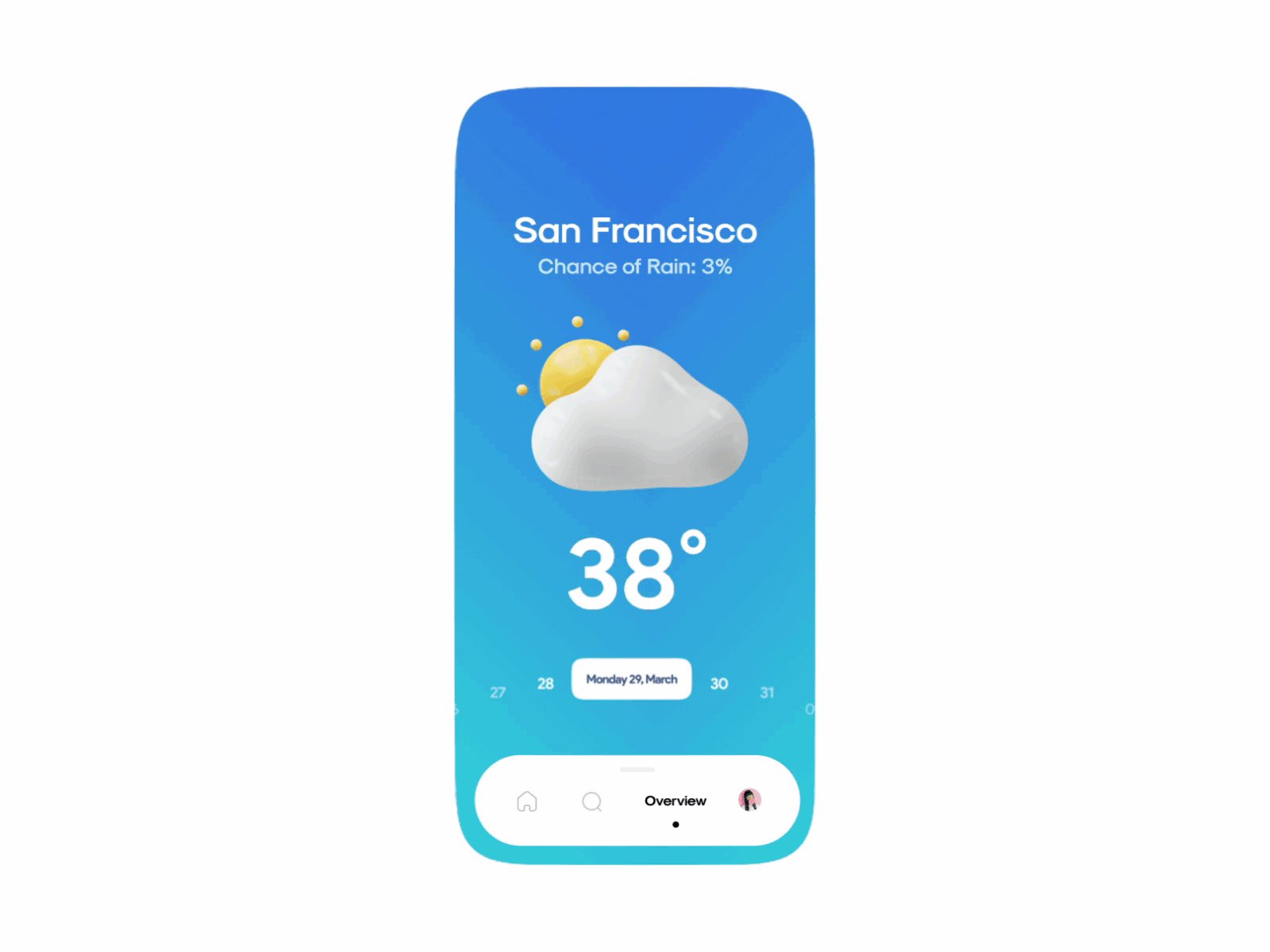
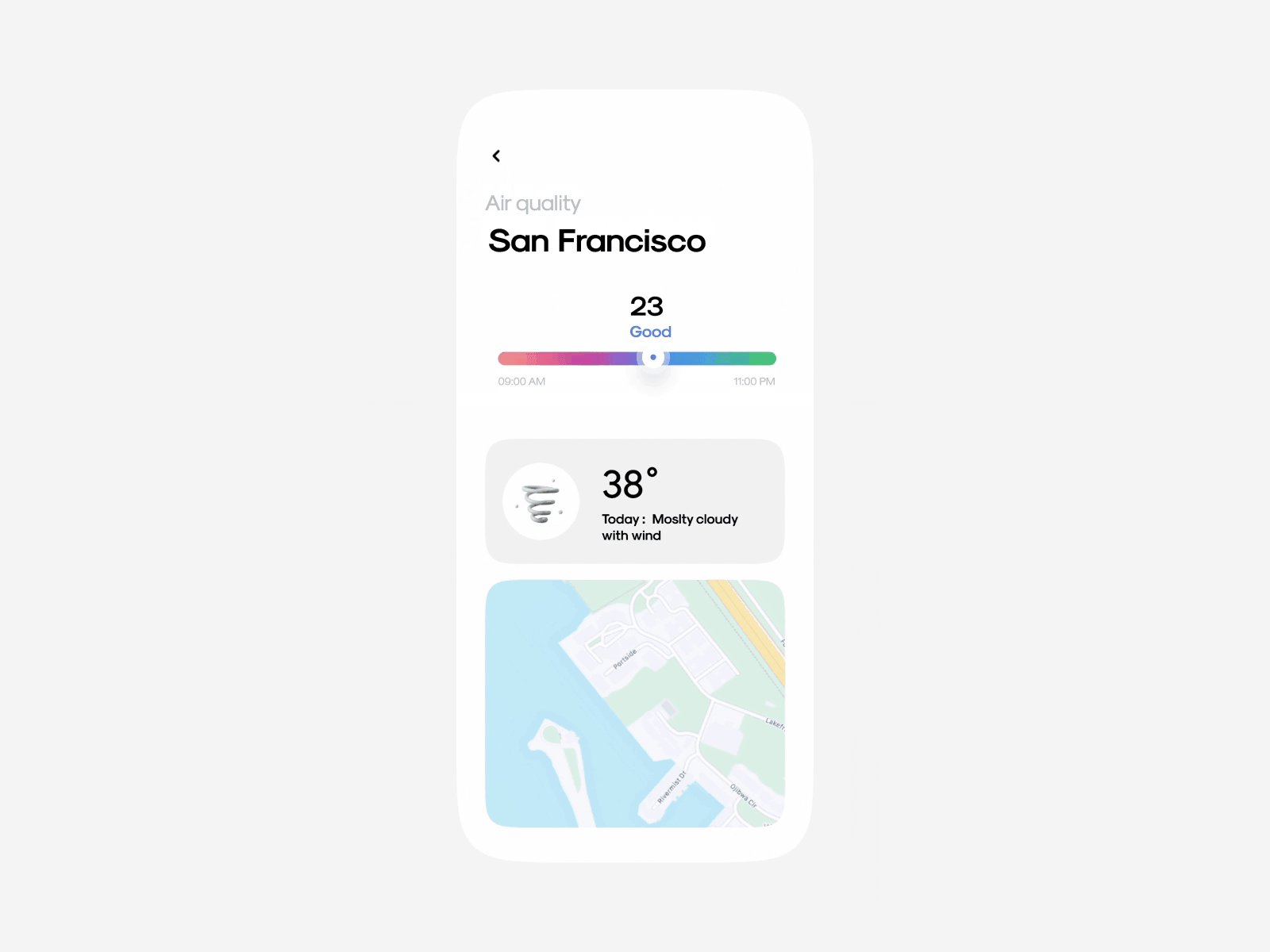
©Weatherly motion design by mr.alidoost for Piqo
Create emotional reactions from the users

©BrandingCameraButton by Javier Oliver
Educate about your brand/concept, product

©BoxingApp by Flexy Global
Teach how to use the app with Motion Design

©SmartHomeAppMotion - 3D design by Mehdi Rezaee for Piqo
Recommended tools to create motion designs
- Adobe Illustrator (Create illustration)
- Cinema 4D (paid) / Blender (free) —> 3D/4D visuals
- After Effect ( Animate visuals)
Last word
The Motion Design will be determined by the company's or campaign's objectives, but keeping in mind that catching attention and raising awareness is required, it will help to create undefeated moving illustrations.
The more animations that are natural, effortless to understand, and rendered with smooth transitions, the more enjoyable it will be for the user experience.
Next time you scroll on your phone, pay more attention! Because notifications, GIFs, and short videos are Motion Designs: regular actions turned into delightful moments 😉

©DownloadAnimation designed by Yeasin Arafat - UI designer for Halal Lab
Don't hesitate to look at our other blog posts!👉https://nightborn.be/blog👈